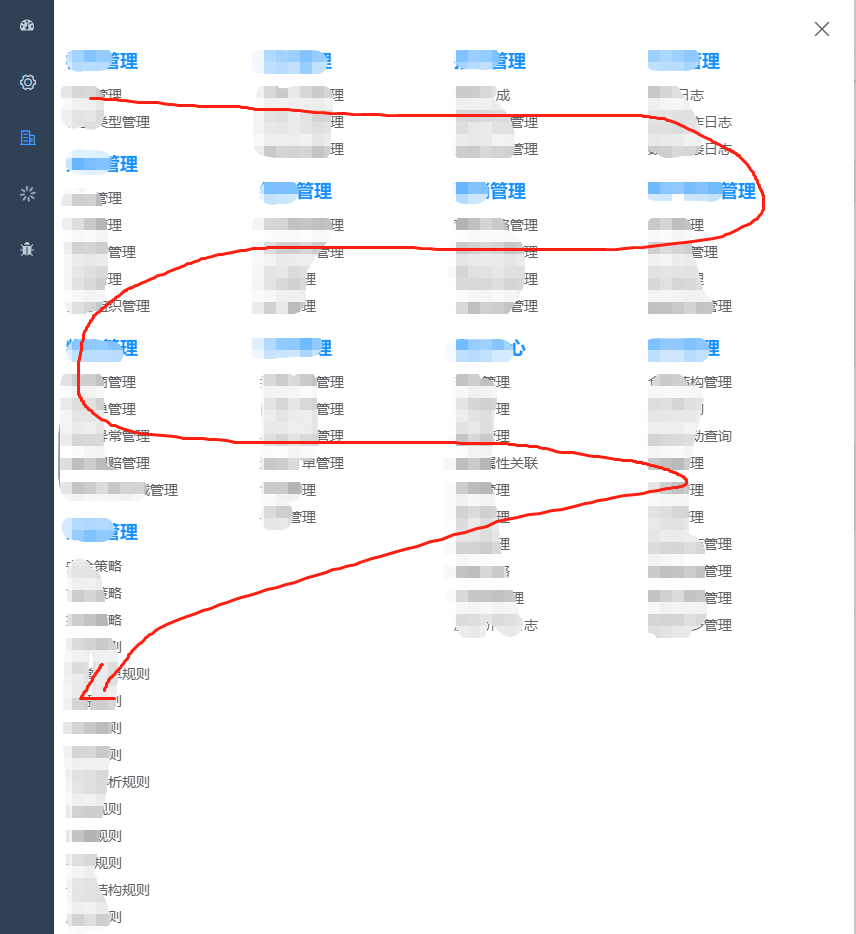
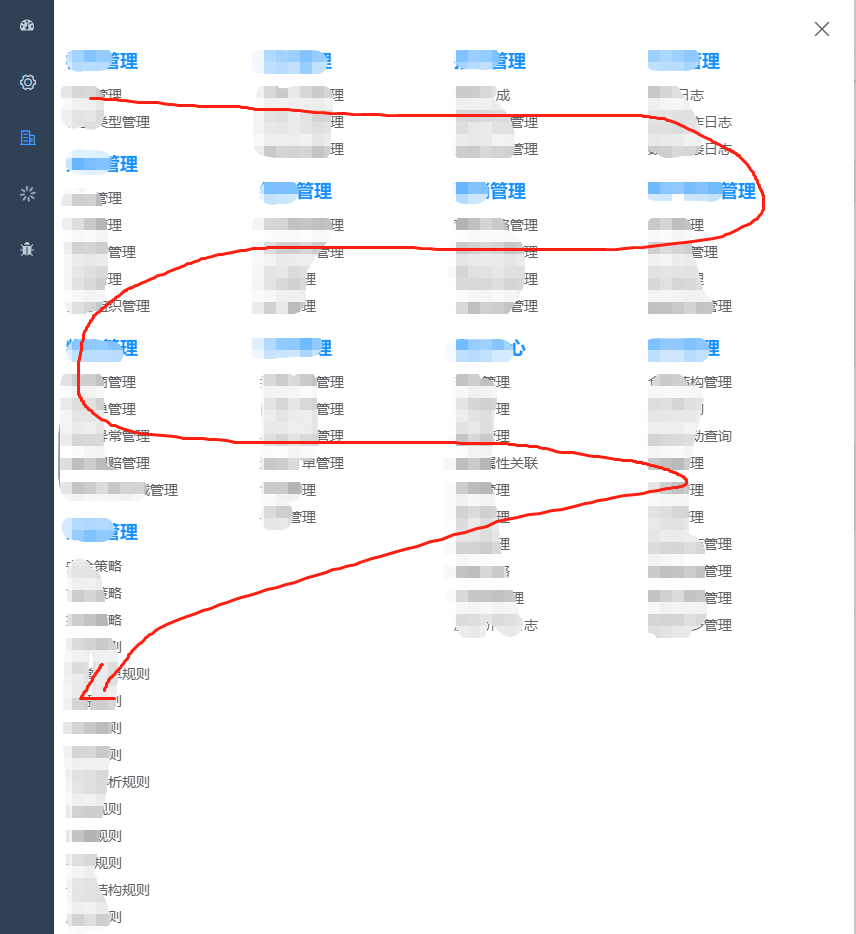
这是为了解决类似瀑布流菜单排列而产生的算法
1、方法(TEMP:原始数组,COLS_NUM:列数)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| const sortFn = (TEMP, COLS_NUM = 4) => {
const l = TEMP.length;
const MOD = l % COLS_NUM;
const NEW_TEMP = new Array(COLS_NUM).fill(0).map(() => []);
let count = 0;
for (let i = 0; i < l; i++) {
const ITEM = TEMP[i];
let mod = i % COLS_NUM;
const rest = l - i;
if (mod == 0) {
count++;
}
if (count % 2 == 0) {
if (rest <= MOD) {
mod = rest - 1;
} else {
mod = COLS_NUM - 1 - mod;
}
}
NEW_TEMP[mod].push(ITEM);
}
|
2、测试方案,生成 1~100 的数组 new Array(100).fill(0).map((e,i) => i+1),按 13 列排序
1
2
3
4
| sortFn(
new Array(100).fill(0).map((e, i) => i + 1),
13,
);
|
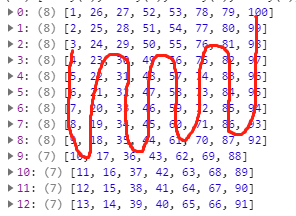
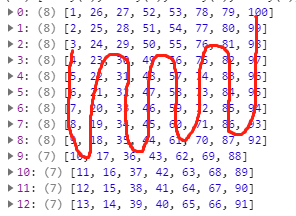
3、返回结果

4、如果把数组的元素替换成菜单,把数字值看成子菜单的数量,那么返回的二维数组就可以渲染出按子菜单数量排序的瀑布流菜单